【Smartテンプレート】番号付きページャ機能の削除【Blogger】
ご存知の通り、このサイトはBloggerで作成され、テンプレートには「Smart」を使用しています。
大きな問題はなく運用できているのですが、ところどころ小さな不具合(?)があり、今回はそのうちのひとつ、番号付きページャのトラブルについてです。ページャというのは、記事一覧が1ページに収まらない場合に、設定された記事数ごとにページ分けし、それらのページを順番に表示できるようにした機能のことです。
Blogger標準テンプレートのページャは、ひとつ次のページへ進むか、ひとつ前のページに戻るかしかありませんが、Smartでは番号付きページャを採用しているので、番号を目安に次の次のページや、前の前のページなどにも直接移動できます。
ところが、僕のサイトでは、この番号付きページャが正しく機能しておらず、2ページ目以降のページを開いても、正しい範囲の記事リストが表示されなくなっていました。たとえば、1ページ目の最後の記事が↓のようになっている場合、
2ページ目に表示される記事リストは、1ページ目最後の記事「2021-10-19」の前の記事になるはずなのに、実際には↓のように
「2021-10-19」よりも新しい記事が2ページ目に表示されてしまっています。これらの記事は1ページ目ですでに表示されており、1ページ目と2ページ目で記事が重複してしまい、正常にページ送りができていません。番号付きページャは本来、ページ移動を効率的にするためのものですが、これではかえって標準のページャより非効率です。
解決方法としては、今のところ、番号付きページャ機能そのものを削除して標準のページャに戻すしかないようですが、明らかに不具合のある機能を残しておいても仕方ないので、この際、番号付きページャ機能を削除してしまうことにしました。
方法は、テーマのHTMLを編集して、番号付きページャ機能の該当部分を削除するだけです。
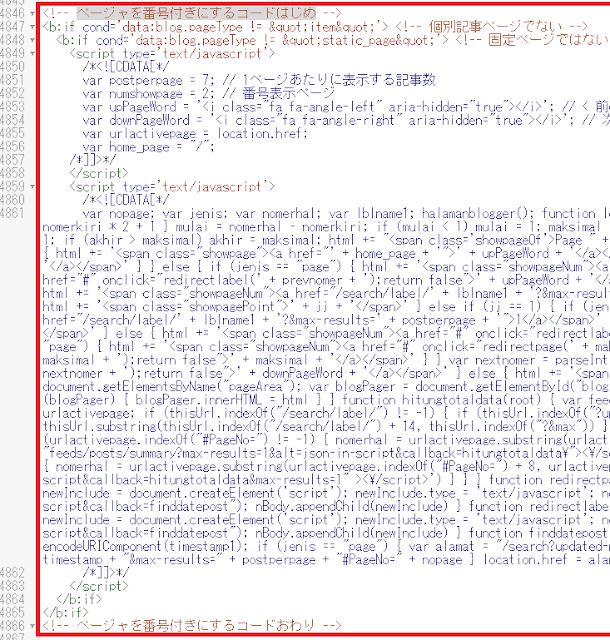
例によって、管理画面から「テーマ」の画面を開き、念のためテーマのバックアップをダウンロードしておいてから、HTML編集画面を開いて「ページャを番号付きにするコードはじめ」という言葉で検索をかけて、該当部分を探し出します。







コメント
0 件のコメント :
コメントを投稿