Bloggerカスタマイズ ヘッダー編
前回までの記事
**注意**
ソースコードの改変の前には必ずバックアップをとっておきましょう
ヘッダーを自分好みにしたい
前回までの記事で、Bloggerのテンプレート「Smart」の導入と、その後の主な設定についてまとめてみました。
それらの設定ができていれば、ブログを運営していくうえで問題はないわけですが、自分のブログはやはり、自分好みのデザイン、自分が納得できる構成にしたいものです。今回以降の記事は、そのためのカスタマイズについて備忘録がわりにまとめていきます。僕自身がテンプレートとしてSmartを使用しているので、ソースコードの編集などはSmartの場合を例として説明することになりますが、基本的なところは他のテンプレートでも共通かと思います。
まず、最初にカスタマイズしたいのは、ヘッダーです。デフォルトでは、ヘッダーは、サイズの大きいテキストで表示されるブログタイトルと、その下に小さいテキストで表示されるブログ説明文(もしくはサブタイトル)とで構成されています。
ブログタイトルに画像を使用する
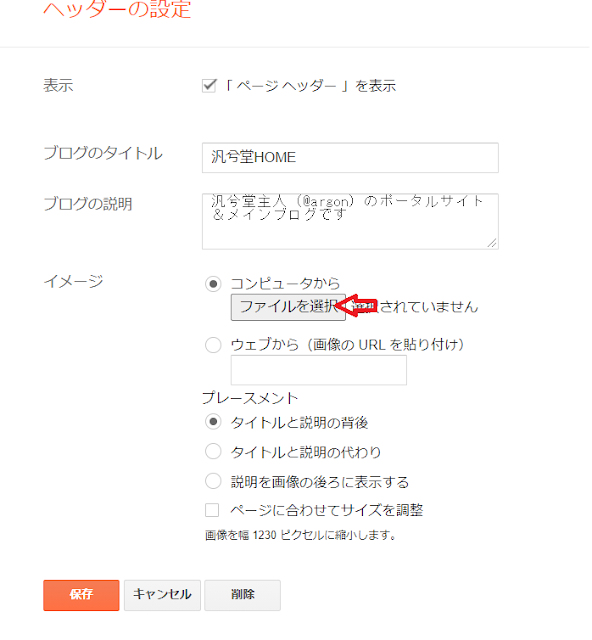
レイアウト画面を開き、「ヘッダー」ブロックにある「ページヘッダー」ガジェットの編集ウィンドウを開きます。
編集ウィンドウが開いたら、「ファイルを選択」ボタンをクリックして、タイトルに使用する画像ファイルを選択し、アップロードします。
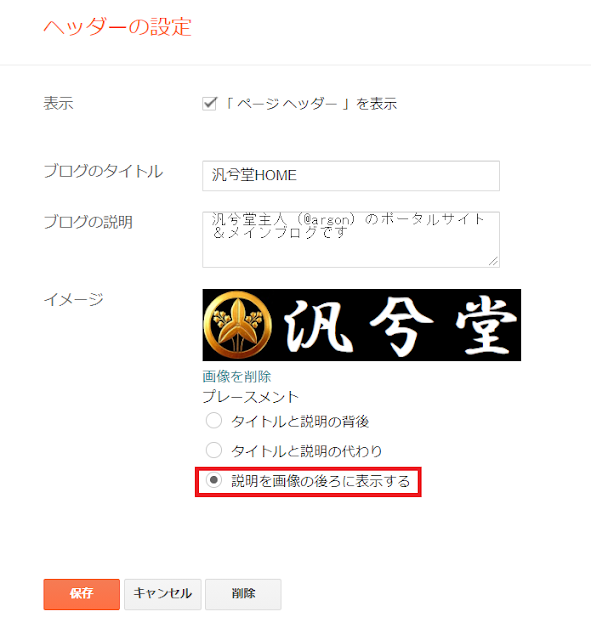
画像がアップロードできたら、「プレースメント」で「説明を画像の後ろに表示する」を選択します。
こうすることで、ブログタイトルの代わりにこの画像が使用され、画像の下にはブログの説明文(サブタイトル)が表示されるようになります。ちなみに、「タイトルと説明の背後」を選択すると、タイトルと説明文はテキストのままで、その背景として画像が使用されます。「タイトルと説明の代わり」を選択すると、ヘッダーには画像だけが表示され、タイトルも説明文も表示はされません。
これで、タイトルが画像となり、サイトのファビコンにも使用している「丸に沢瀉紋」をタイトルに含めることができました。
タイトル・説明文を中央揃えにする
さらに、タイトルと説明文(サブタイトル)の表示位置を、PCでもスマホと同じように中央揃えにしたいのですが、これはソースコードの編集が必要となります。以下の説明は、Smartの場合のソースコードについてのものですが、ほかのテンプレートの場合も参考にしてもらえると思います。
HTML編集画面を開き、236行あたりからの、ヘッダーのデザインを設定している部分を探し、「/*ヘッダー全体*/」というセクションの「#Header1」のあとの{ }の中の「text-align: left;」の「left」を「center」に変更し、保存します。
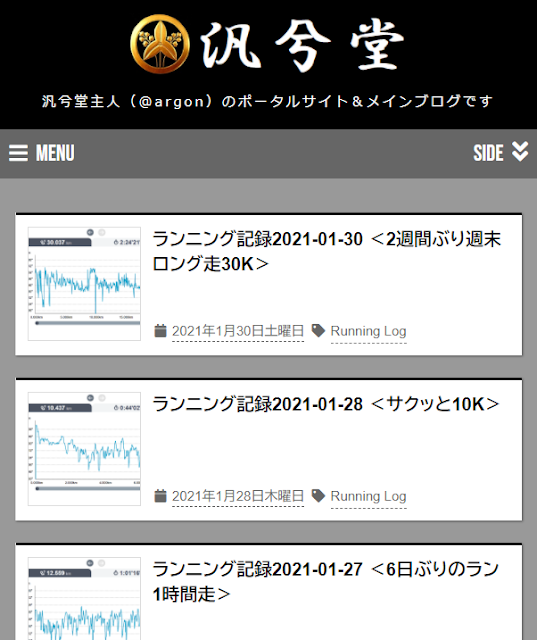
これでPCでも中央揃えで表示されます。
説明文(サブタイトル)の文字サイズを大きくする
タイトルを画像にできたのはいいのですが、画像がかなり大きくなるので、その下の説明文の文字サイズも大きくしてバランスを取りたい気がします。画像のほうを小さくできればそれでもいいのですが、その方法は見つけられませんでした。アップロードする画像サイズ自体を小さくしても表示されるサイズは変わらず、画質が粗くなるだけです。
説明文の文字サイズ変更も、ソースコードを編集します。さきほど変更した「/*ヘッダー全体*/」の下のほうにある「/*サブタイトル*/」というセクションの「#Header1 p」のあとの{ }の中の「font-size: 14px;」 の14を変更すれば、好きな大きさに設定できます。とりあえず、20pxに変更してみました。
自己満足かもしれませんが、バランスがよくなったと思います。違いがおわかりいただけるでしょうか。
ちなみに、さきほどのソースコードの変更をしても、スマホでの表示は変わりません。スマホでの表示は、さらに下の「/*レスポンシブデザイン(スマホ用)*/」というセクションで設定されているからです。このセクションの「#Header1 p」のあとの{ }の中の「font-size: 12px;」というのが、スマホ表示での説明文(サブタイトル)の文字サイズを設定している部分です。この「12px」を変更すればスマホでのサブタイトルの文字サイズも変更できます。
以上で、ヘッダーのカスタマイズはいちおう終了です。ヘッダーはサイトの顔というべき部分なので、自分の納得できるものにしたいものです。
つづきは














コメント
0 件のコメント :
コメントを投稿