Bloggerテンプレート「Smart」導入メモ #2
テーマデザイナーで色のカスタマイズ
前回の記事で、レイアウトの修正まで完了したので、次は、色のカスタマイズをやっていきます。Smartのデフォルトでは、ブルーを基調にしたデザインになっていますが、そのままでかまわないという場合は、カスタマイズする必要はありません。そうでない場合は、自分の好きな色にカスタマイズすることができます。
管理画面から「テーマ」画面を開き、「カスタマイズ」ボタンをクリックすると、テーマデザイナー画面が開きます。
テーマデザイナー画面の左側が設定操作画面、右側がプレビューになっています。「詳細設定」をクリックして開くと、選択したガジェットの各パーツの色を設定することができます。
こんな感じで、サイト内のすべてのパーツの色を個別に設定可能なので、かなり細かく自分好みのカスタマイズをすることができます。
プレビュー画面を見ながらやっていけば、どのパーツの色を設定しているのかはだいたいわかると思いますが、一部ややこしいものもあります。
「記事リスト(レスポンシブ)」では、スマホ表示の場合のトップページの記事リストの色を設定するのですが、パーツの名前が「タイトルの色」「説明文の色」となっています。
こんな感じで、すべてのパーツの色を設定できたら、カラーのカスタマイズは完了です。操作自体はいたって簡単ですが、ひとつひとつ設定していかないといけないので、時間は結構かかります。
見出しの余白設定を調節する
レイアウトの修正と、カラーのカスタマイズが完了すれば、とりあえず問題なく閲覧してもらえるサイトになります。
ただ、Smartのデフォルトでは、見出しの上下の余白がゼロになっているので、テンプレート変更前と比べて、見出しと本文との間隔が詰まっていて読みにくく感じると思います。Smartの作者のふでたまごさんも勧めているとおり、ここは変更しておいたほうがいいでしょう。
見出しの余白の調節は、テンプレートのソースをいじる必要がありますが、特に難しいことはありません。
まず「テーマ」画面を開き、カスタマイズボタンの横の◀ボタンをクリックして、出てくるメニューから「HTMLを編集」を選択します。
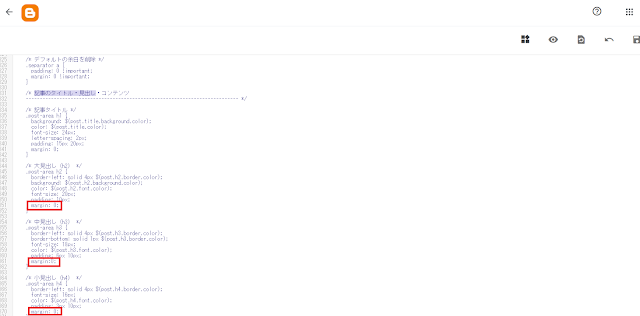
HTML編集画面が開くので、コード内で「Ctrl+F」を押して検索ボックスを表示させ、「記事のタイトル・見出し」という言葉を検索します。
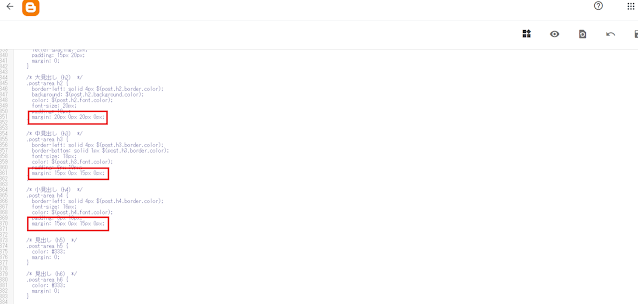
検出された「記事のタイトル・見出し」の下に、見出しの設定を記述した部分があるので、その中の「margin: 0;」の部分を書き変えます。たとえば、上下の余白を15pxにしたい場合は、「margin: 15px 0px 15px 0px;」と記述します。「margin:」の後ろの4つの数字はそれぞれ、上・右・下・左の余白幅を意味しています。どのくらいの値がよいかは個人の好みなので、プレビューを表示させて確認しながら決めるのがよいと思います。
書き変えがすんだら、忘れないように保存ボタンをクリックして、実際のサイトに反映させてください。
つづきは










コメント
0 件のコメント :
コメントを投稿