**注意**
ソースコードの改変の前には必ずバックアップをとっておきましょう
代替サムネイル画像の設定
Bloggerでは、記事リストなどのサムネイルには、各記事のトップ画像が使われるようになっていますが、記事内に画像が全く含まれていない場合は、代替画像が使用されます。Smartでもデフォルトで代替画像が設定されていますが、その画像は、Smart作者のサイト内に置かれているものを読み込むようになっています。そのままでも現状は問題ありませんが、もし作者のサイトが閉鎖されてしまうと当然読み込めなくなりエラーが発生してしまいますので、作者も設定変更することを勧めています。
どう変更するかというと、自身のサイト内に代替画像を保存し、代替画像が必要な際はその画像を読み込むようにテンプレートのソースを書き変えるのです。
画像自体は、デフォルトで使用されている画像をそのまま使ってもかまいませんし、自分でオリジナルの画像を作成して使ってもかまいません。デフォルトで使用されている画像は、作者のサイトからダウンロードできます。画像は2種類あり、ひとつはサイト内のサムネイル用、もうひとつはTwitterなどSNSでの表示用です。必ずしも両者を別のものにしなければいけないわけではなく、1種類にしてもかまいません。2種類にする場合は、ソースコードの対応する部分が異なるので注意が必要です。
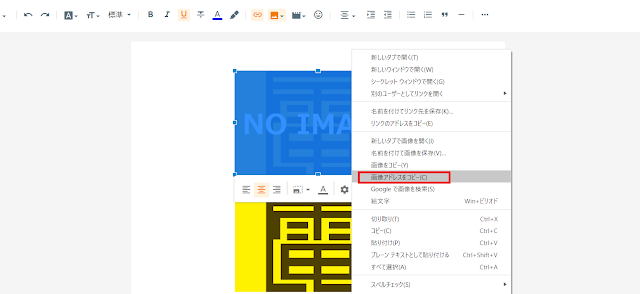
使用する画像が用意できたら、それを自身のBloggerにアップロードします。新規の記事の編集画面を開き、通常の記事の作成と同じように、用意した画像をアップロードして記事に貼り付けます。貼り付けた記事を右クリックして表示されるメニューから「画像アドレスをコピー」を選択します。コピーしたアドレスはこの後使用するので、メモ帳などにペーストしておきます。画像を2種類使用する場合は、それぞれについて画像アドレスをゲットしておきましょう。
上の画像は「電脳電網総研」の場合です。上の画像がサイト内のサムネイル用、下がSNS用です。
画像アドレスがゲットできたら、この記事はもう不要なので、削除してかまいません(記事は削除されても画像はさきほどゲットしたアドレスに残っています)。
次に、テンプレートのソースを編集します。編集といってもコピー&ペーストするだけです。
見出しの余白を調節したときと同じように、テーマ画面からHTML編集画面を開き、今回は「自分の画像URLに変更する」という言葉で検索をかけます。
最初に検出されるのが <!-- Twitterカード --> という部分です。
上の画像の赤線部分のアドレスを、さきほどゲットした画像アドレスに置き換えます。画像を2種類使う場合は、SNS用画像のほうのアドレスにします。
さらに検索を続けていくと、3ヶ所ほど検出されますので、下の画像の赤線部分もすべて自身の画像アドレスに置き換えます。画像を2種類使う場合、この3ヶ所に貼り付けるのは、サイト内サムネイル用画像のほうのアドレスです。
置き換えが済んだら、保存ボタンをクリックして変更を確定させます。これで代替画像の設定は完了です。
記事内に画像を含まない記事が存在しない(これから先もそういう記事は作成しない)場合、この設定はしてもしなくても関係ありません。また、デフォルトの代替画像をダウンロードしてそのまま使用している場合は、代替画像が表示されていても、設定前後で見た目は全く変わりませんが、オリジナル画像を使用している場合は、画像を含まない記事のサムネイルを見れば、設定できたことが確認できます(下の画像)。
かくれたデフォルトカラーを変更する
前回記事で、テーマデザイナーを使って各パーツの色をカスタマイズしましたが、通常のPC・スマホ画面では視認できない部分にデフォルトのカラーが残っている、という情報があります。一部のデバイスでSmartテンプレートを使用しているBloggerサイトを表示すると、ヘッダーのさらに上、もしくはフッターのさらに下、の部分に、デフォルトで使用されていたブルーが見えるのだそうです。
僕自身が確認したわけではないので、実際の画像をお見せすることもできないため、非常に伝わりにくい話なのですが、対処方法はわかっているので、念のためにやっておきました。
HTML編集画面を開き、「ページ全体」という言葉で検索をかけると、下の画面の場所が見つかります。
「background: #4496d3 ;」という行の、「4496d3」を自サイトのヘッダー・フッターの色のカラーコードに変更します。こうすることで、もし隠れたデフォルトカラーが一部のデバイスで表示されたとしても、ヘッダー・フッターと同じ色なので違和感はないというわけです。
以上で、主な設定は完了です。あとは、必要に応じて個人的な好みによる微調整をやっていくことになります。というわけで、このシリーズ、もうしばらく続きます。









コメント
0 件のコメント :
コメントを投稿