Bloggerカスタマイズ トップページにだけ表示させる
特定の内容をトップページにだけ表示したい
Bloggerは基本的にブログ用のCMSなので、トップページのメインカラムにはブログ記事のリストが表示されるだけです。ブログとしてのみ使用する場合には、当然これで何の問題もありません。しかし、単なるブログとしてでなく、もう少し本格的なサイトにしたいという場合には、トップページに、サイトのコンセプトや構成についての説明を掲載したいところです。そして、その場合、その内容はトップページにだけ表示されればよいので、個別のブログ記事ページには表示されないようにする必要があります。
今回は、Bloggerのカスタマイズでこれを実現する方法を、僕の転送・テスト用サイトを実験台にして説明します。
トップページにガジェットを追加
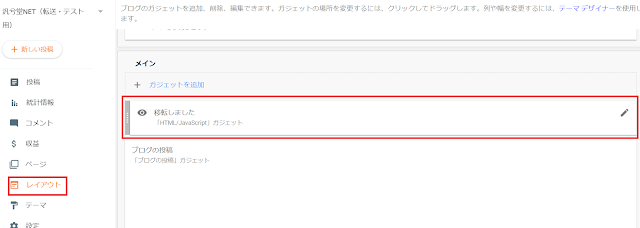
Bloggerのデフォルトでは、トップページのメイン部分には記事リストしか表示されませんので、まずはレイアウト機能を使って、「メイン」ブロックの「ブログの投稿」の上の部分にサイト説明用の「HTML/Javascript」ガジェットを追加します。追加できたら、そのガジェットを編集して、トップページに表示させたい内容を記述します。
トップページでだけ表示させるためのテンプレート編集
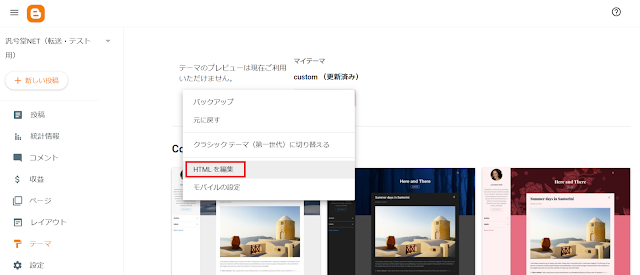
<b:includable id='main'><b:if cond='data:blog.url == data:blog.homepageUrl'></b:includable></b:if>これで、今回のカスタマイズは完了です。意外と簡単でしたね。
ifタグをいじれば様々な応用が可能
今回は「トップページにだけ表示させる」というカスタマイズでしたが、テンプレートのHTMLに追加したifタグの内容を変えれば、様々なパターンに応用できます。
たとえば、「トップページにだけ表示させない」と言う場合は、
<b:if cond='data:blog.url != data:blog.homepageUrl'>
とします。
「個別ブログ記事ページにだけ表示させる」という場合は、
<b:if cond='data:blog.pageType == "item"'>
になります。
また、「固定ページにだけ表示させる」という場合は、
<b:if cond='data:blog.pageType == "static_page"'>
となります。
さらに、次のようにURLを記述すれば、指定したURLのページにだけ表示させることもできます。
<b:if cond='data:blog.url == "https://~~~~~"'>










ずっと出来なくて悩んでいたことが出来ました!
返信削除どうもありがとうございました!
お役に立てて光栄です。
削除ご覧いただきこちらこそありがとうございます!
このコメントは投稿者によって削除されました。
返信削除