続・WEBページへのPDFファイル埋め込み ― Googleドライブセキュリティアップデートへの対応 & レスポンシブ対応
WEBページでのPDFファイルを埋め込み表示
ここ数年まったく手を付けていないのですが、汎兮堂HOMEのほうで、「汎兮堂ライブラリ」というシリーズがありまして、著作権がとっくに消滅している江戸時代や明治時代の漢詩・漢文関連の書籍をPDF化して公開しています。
「汎兮堂ライブラリ」では、Googleドライブ内に置いたPDFファイルをiframeタグによってページに埋め込む方法をとっています。その詳細は以前、「WebページにPDFファイルを埋め込む - GoogleDriveを利用」に記載しましたので、そちらもご覧ください。
Googleドライブのセキュリティアップデートへの対応
昨年9月、Googleドライブのセキュリティアップデートがリリースされ、ファイルを一般に閲覧可能にしていても、ファイルへのリンクURLにリソースキーが含まれていないと、アクセスできなようになってしまいました。当時、このセキュリティアップデートについて、Googleからメールで知らせが来ており、どうやら汎兮堂ライブラリでのPDF公開に影響がありそうだとは気づいていたのですが、いつもの癖で対応を先延ばしにしてしまっていました。
そうこうするうち半年も経ってしまい、先日、汎兮堂ライブラリのPDFファイルについて、共有リクエストがメールで届きました。iframeタグで設定されたURLがセキュリティアップデート以前のままのためリソースキーを含まず、アクセスが拒否されPDFがページに表示されず以下のようになっていたため、サイトを訪れた方がアクセス権限をリクエストしてきてくれたわけです。
おそらくこの半年の間に汎兮堂ライブラリを訪れながらも上の表示を見てあきらめ、黙って立ち去った方も多かったであろうと思うと、なんとも申し訳ないかぎりです。遅ればせながら対応することにしました。
「要は、iframeタグ内のリンクURLを、リソースキーを含む新しいURLに変更するだけでいいのだろう」と、最初は簡単に考えていました。
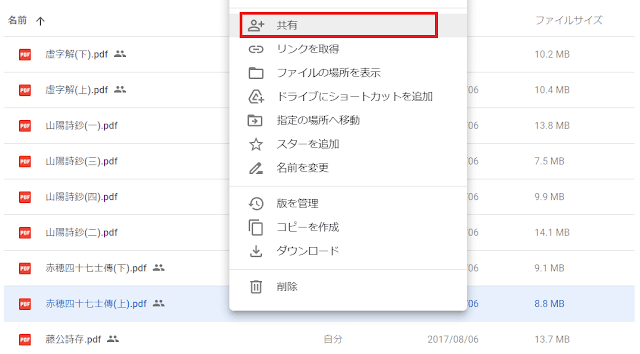
新しいリンクURLを取得する方法は以前と変わりません。以前の記事「WebページにPDFファイルを埋め込む - GoogleDriveを利用」に書いたとおり、Googleドライブを開き、当該のファイルの右クリックメニューから「共有」を選択します。
共有設定のポップアップが開くので、リンクを知っている全員が閲覧できる設定になっていることを確認し、「リンクをコピー」ボタンをクリックしてリンクURLを取得します。
あとは、WEBページのHTML編集画面を開き(Bloggerであれば投稿画面を開き編集モードをHTMLビューに切り替える)、iframeタグの「src=」のあとのURLを、さきほどコピーした新URLで置き換えます。ちゃんとリソースキーがふくまれているのがわかります。
これで変更内容を保存すれば、セキュリティアップデート以前と同じようにページに埋め込まれたPDFが閲覧できるはず・・・・と思って別アカウントでページにアクセスしてみると、下のようなことに。
小まとめ
- Googleドライブで当該ファイルのリンクを取得する
- そのリンクの「view」を「preview」に変更する
- 変更したリンクURLをiframeタグのsrcに設定する
追記(2022年12月)
埋め込みPDFのレスポンシブ対応
しかし、今や僕のサイトへのアクセスも、スマホがPCの倍ほどとなっており、スマホを無視してはサイトが成り立ちません。PCでもスマホでも見やすく表示させるためには、ディスプレイサイズに応じてアイテムの表示サイズが自動調節されるレスポンシブ対応が必要なのです。
単なる画像であれば、横幅をページの横幅に対する割合で設定し、高さをauto(自動調節)に設定すれば、ディスプレイサイズに応じて画像のサイズが調節して表示されるので、それほど難しくはありません。たとえば <img src="sample.jpg" width="80%" hight="auto"> とすれば、横幅サイズがページ幅の80%になるサイズで画像sample.jpgが表示されます。
ところが、iframeタグでは”auto"は指定できないので、この方法が使えません。そこで、iframeを中に含む「親要素」を作成し、その親要素のサイズ設定をレスポンシブにした上で、iframeのサイズを横幅・高さとも親要素に対して100%に設定するという方法を使います。
具体的には、まず、style要素の中で、親要素とiframeのサイズを設定するCSSを記載しておいてから、親要素とその中に入るiframeを設置するということになります。
<style>
div.iframe_parent {
position: relative;
width: 75%;
}
div.iframe_parent::before {
content:'';
display: block;
padding-top: 150%;
}
div.iframe_parent iframe {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
}
</style>
<div class="iframe_parent">
<iframe src="https://drive.google.com/file/d/0BzetfMhnwbvcTDdTNGcxQzdueUE/preview?usp=sharing&resourcekey=0-Es62lVa4xIz4IBIuj46U6g"></iframe>
</div>
このコードでは、親要素の横幅はページ幅の75%、高さは横幅の1.5倍に設定され、iframeがその親要素と同じサイズで表示されるようになっています。
本当は、CSSは別ファイルにするのが正しいやり方です。Bloggerであれば、個別投稿のHTMLの中ではなく、テーマの中に上記CSSを書き込むべきなのでしょうが、個人的にテーマをいじるのは最小限にしたいという事情もあり、上のやり方を選択しました。
ともかく、これで埋め込みPDFのサイズがレスポンシブとなり、ディスプレイサイズに応じたサイズで表示されるようになりました。PCで閲覧してみると、
という感じになり、ディスプレイサイズにかかわらず、埋め込みPDFの横幅はページ幅の75%で表示されるようになりました。
これで、汎兮堂ライブラリも晴れてレスポンシブ対応となりました。あまり需要がないかもしれませんが、WEBページへのPDF埋め込み表示をしたいと考えている方の参考になれば幸いです。









コメント
0 件のコメント :
コメントを投稿